La première étape lorsqu’on crée une appli est de faire une analyse marketing, même pour ma petite appli du week-end. Inutile d’aller trop dans les détails, mais il y a quelques questions à se poser.
Est-ce que ça existe déjà ?
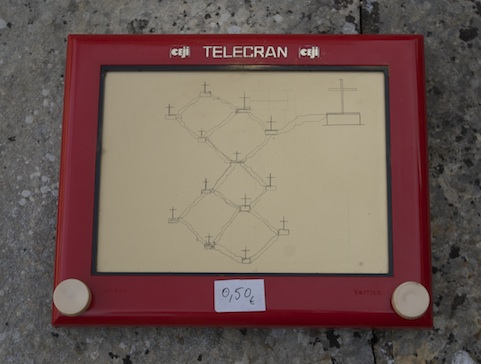
Première recherche avec le nom Télécran utilisé en France. Rapidement, je trouve la référence d’une application, mais il se trouve qu’elle n’est plus proposée… certainement pour des questions de droits. Il faut être particulièrement naïf pour croire qu’on va pouvoir utiliser librement une marque déposée ou copier le design de l’engin.
Je trouve Magic Doodle à 1,59 €. Je n’ai pas essayé l’application, mais on voit bien le problème d’une version iPhone: une fois les molettes à l’écran, il ne reste guère de place !
Seconde recherche avec Etch a Sketch, le nom aux États-Unis. Etch a Sketch HD for iPad à 2,39 €. Ils semblent avoir un accord pour utiliser la marque. L’appli a l’air plutôt bien faite, avec quelques options de partage.
Sketcher HD à 2,39 €. C’est assez moche, et je pense que les auteurs ont tout faux en s’éloignant du concept original en permettant de dessiner au doigt.
Est-ce qu’on se lance ?
Finalement, seule l’application “officielle” se révèle un véritable concurrent. Pour ma part, je n’ai pas d’objectif commercial, juste l’envie de voir mon appli sur tous les iPad. Je vais donc la programmer de toute façon.
À quel prix ?
Là encore, je n’ai pas vraiment d’objectif commercial. Ceci dit, je veux profiter de l’application pour faire connaître les prestations de ma société. De fait, pour ce petit projet de deux jours, l’application sera gratuite. Je me dis que si le succès était au rendez-vous, je pourrais toujours ajouter des fonctionnalités qui seraient débloquées par un achat in-app.
Le nom
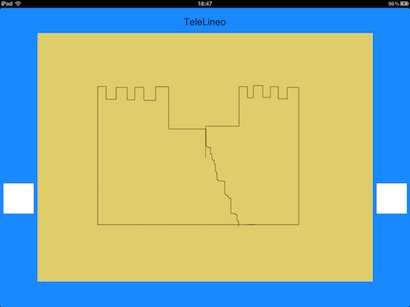
Le nom est très important! Comme je ne peux pas utiliser la marque officielle, j’invente mon propre nom. J’ai choisi Telelineo; ça me semble bien exprimer le fait de tracer indirectement des lignes, et je voulais un nom qui sonne latin. J’ai essayé plusieurs noms, mais celui-ci n’a pas l’air déposé, et je peux réserver le telelineo.com.